UE4 Dialogue System Part1
Introduction
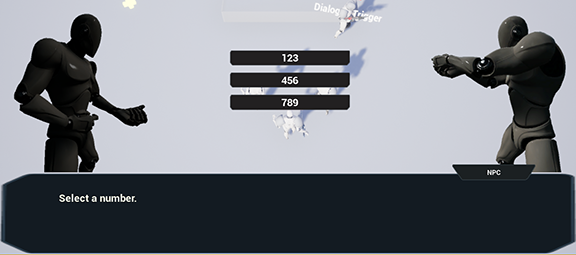
This tutorial create a Fire Emblem-like dialogue system in UE4 with my GenericGraph plugin.

Prerequisite:
- UE4 version: 4.18.2 or higher
- C++ development enviroment(Visual Studio on Windows or Xcode on Mac)
- Some experience with UE4, can make simple UI with UMG
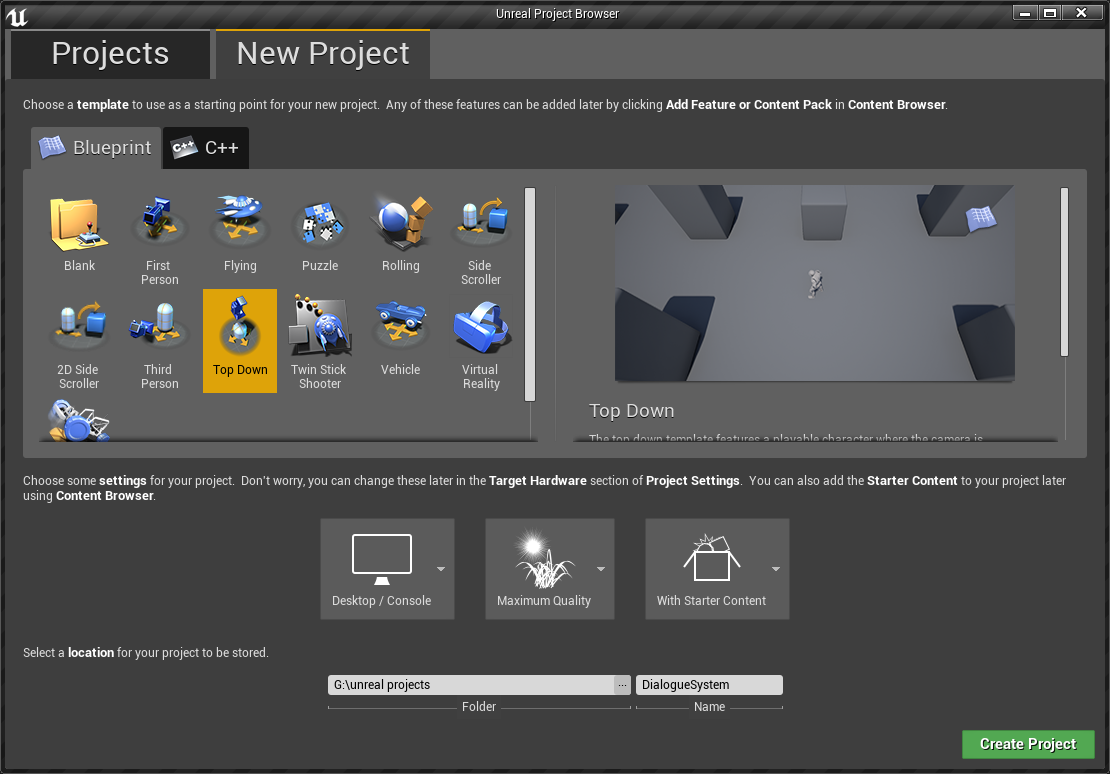
In this part, we wiil create a demo project and compile the plugin.
Step 2
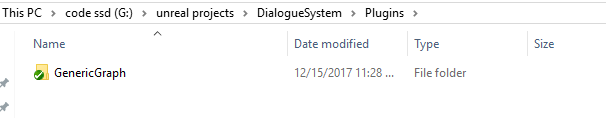
Open your porject’s root folder, create a folder named “Plugins”, clone GenericGraph into the “Plugins” folder.

Step 3
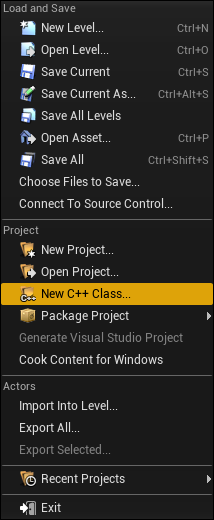
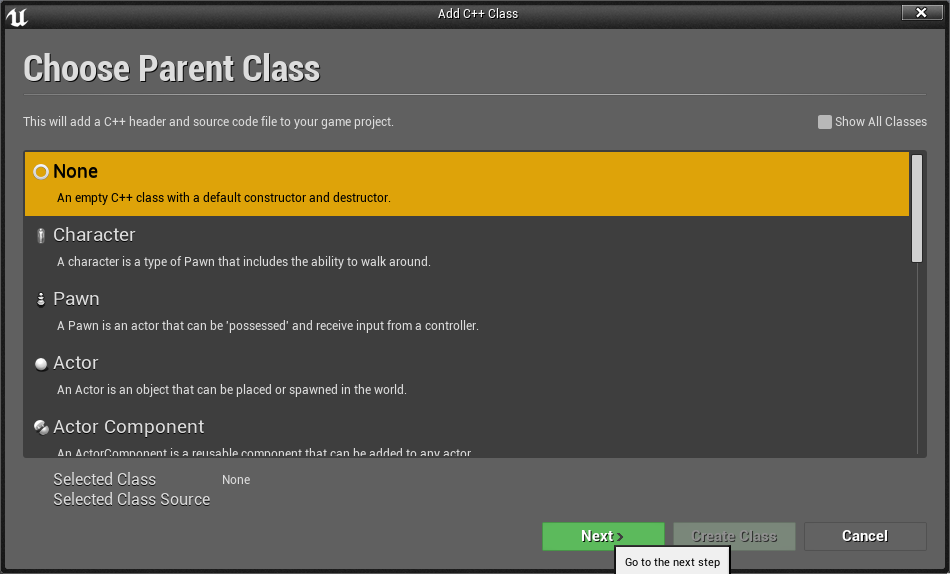
In your editor, click “File->New C++ Class”.

Click “Next”.

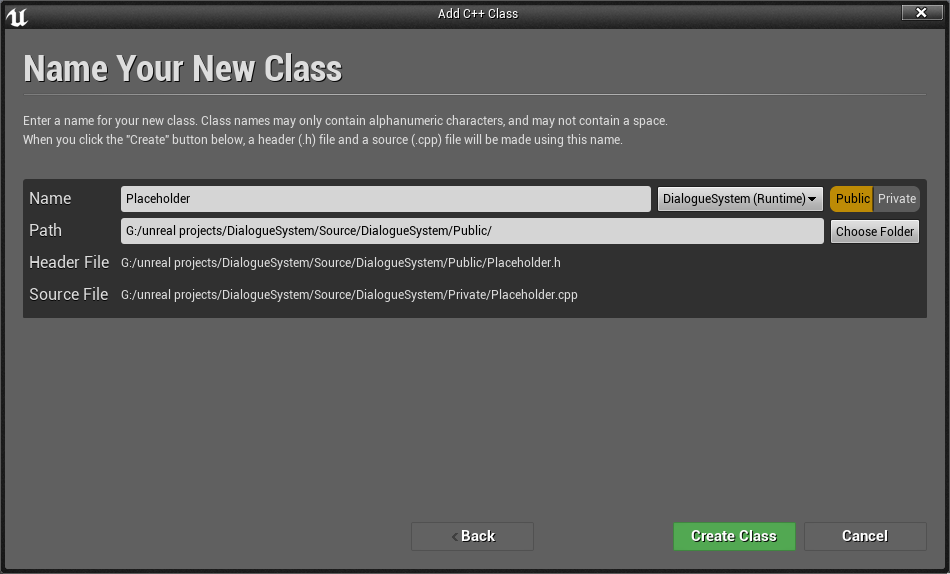
Set the class name to “Placeholder”

Click “Create Class”.
Note
Now we have created a c++ class: Placeholder, as the name implies, it’s a placeholder, we don’t need it anymore, we just need a c++ class to generate a c++ project.
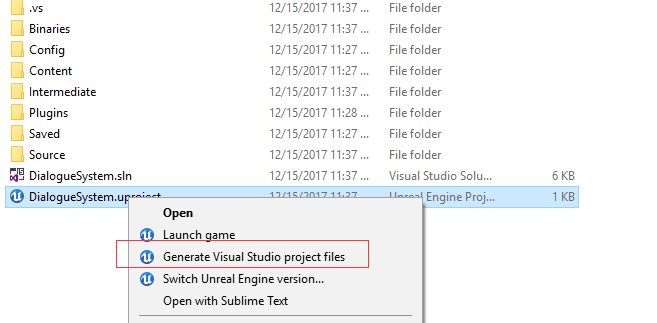
Right click your “YourProject.uproject” file, click “Generate Visual Studio project files”.

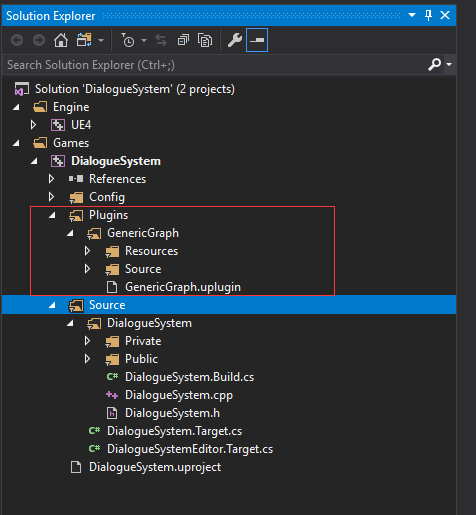
Open YourPorject.sln file, you should see the GenericGraph plugin’s files now.

Close your project editor, then compile the c++ solution(F7).
Step 4
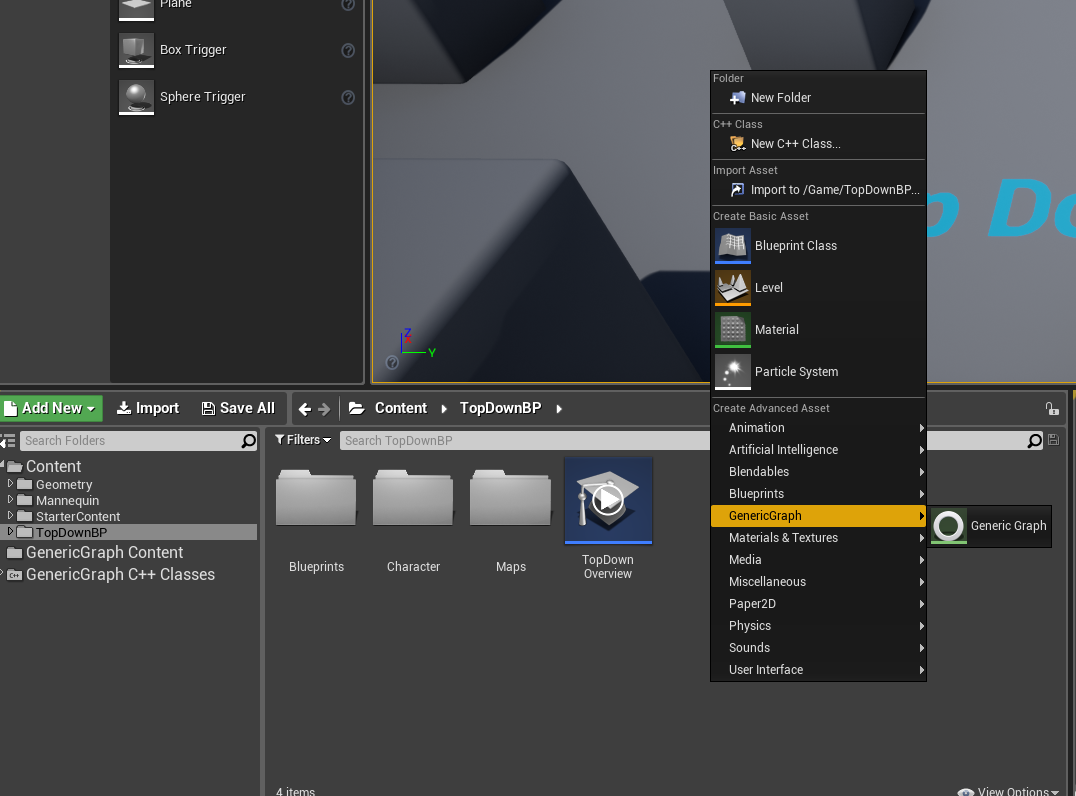
If compile succeeded, open your editor again, right click in your content browser, you can create GenericGraph asset now.

Done
That’s all in this part, you have created a project and compiled the GenericGraph plugin, we will add a “DialogueSession” asset in the next part, then say goodbye to c++ and dive into blueprint.